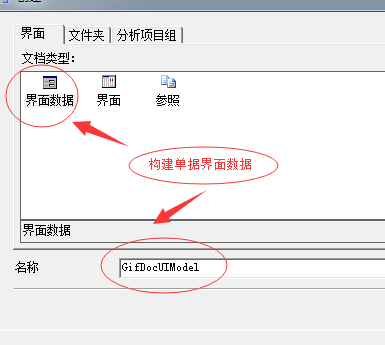
1.新建单据界面数据
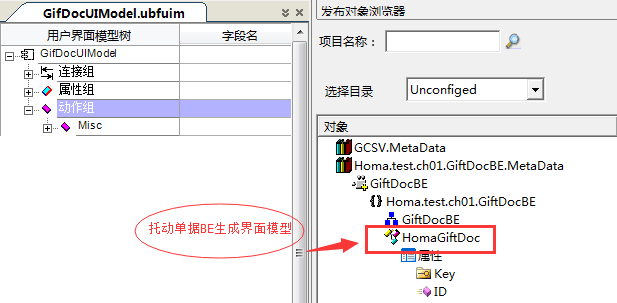
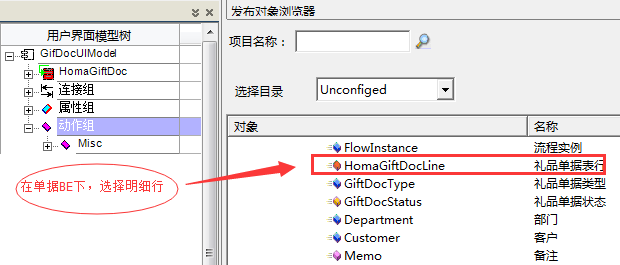
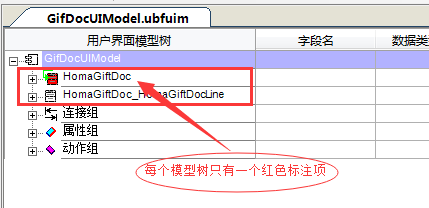
 2.创建数据模型,包括单据、单据行、设置应用缺省特性,每个模型树下只有一个红色项
2.创建数据模型,包括单据、单据行、设置应用缺省特性,每个模型树下只有一个红色项

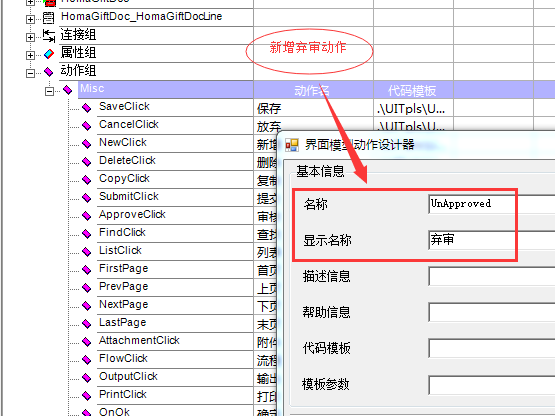
 3.新增动作,系统默认没有弃审支作按钮事件
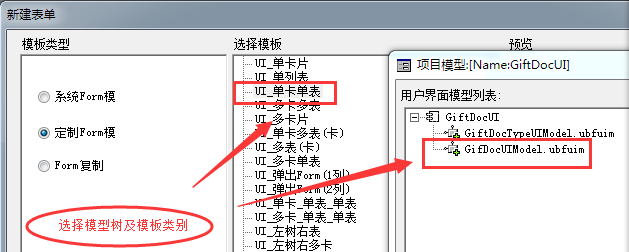
3.新增动作,系统默认没有弃审支作按钮事件 4. 新增UI Form,选择对应的模型树及表单类别
4. 新增UI Form,选择对应的模型树及表单类别
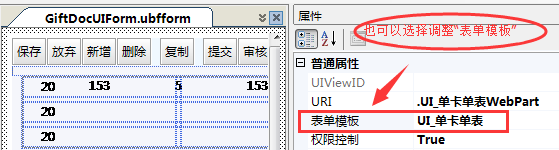
 5.当选择的模板不是特别合适时是,也可以在属性栏中选择调整表单模板
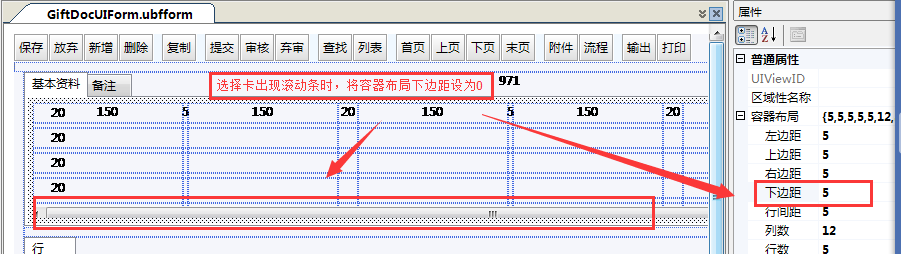
5.当选择的模板不是特别合适时是,也可以在属性栏中选择调整表单模板 6.当选择卡出现滚动条时,需要调整容器边距(如本例中的下边距),来消除滚动条,列表调整也是如此,以避免页面生成后出现滚动条,而出现页面变形,如下图所示
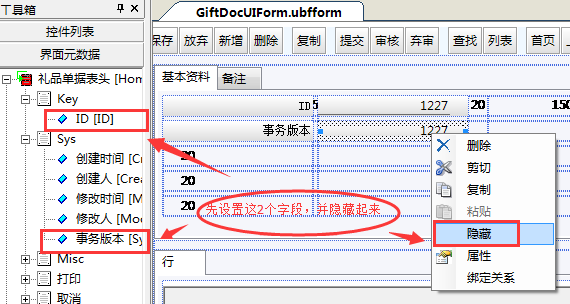
6.当选择卡出现滚动条时,需要调整容器边距(如本例中的下边距),来消除滚动条,列表调整也是如此,以避免页面生成后出现滚动条,而出现页面变形,如下图所示 7.布局表单字段,每个Form表单都需要先将ID和事务版本两个字段托至页面,并将它们隐藏起来
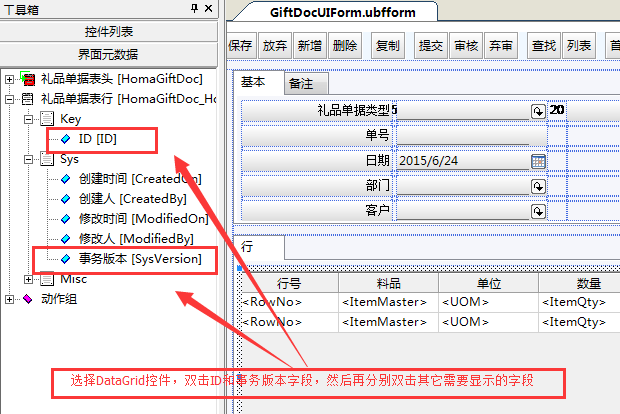
7.布局表单字段,每个Form表单都需要先将ID和事务版本两个字段托至页面,并将它们隐藏起来 8.布局表单明细行,也是需要先设置ID和事务版本
8.布局表单明细行,也是需要先设置ID和事务版本
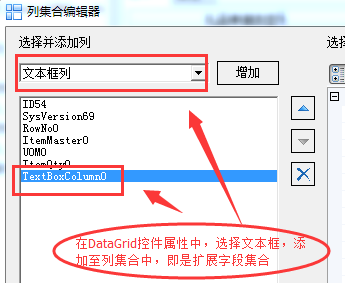
9.设置行扩展字段

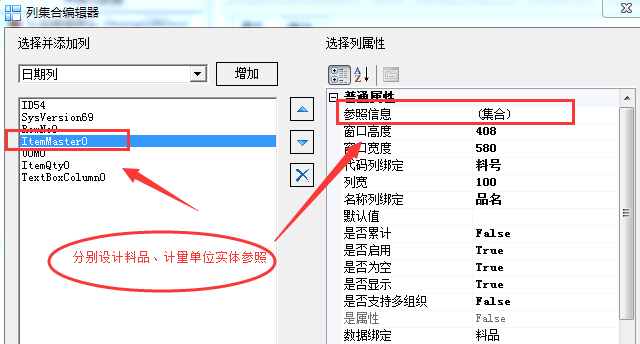
10.绑定行实体参照,如本例中的料品和单位,须引入参照命名空间,常用命名空间:
UFIDA.U9.CBO.Ref.CBOReferenceUI.MetaData
UFIDA.U9.CBO.Ref.BaseReferenceUI.MetaData


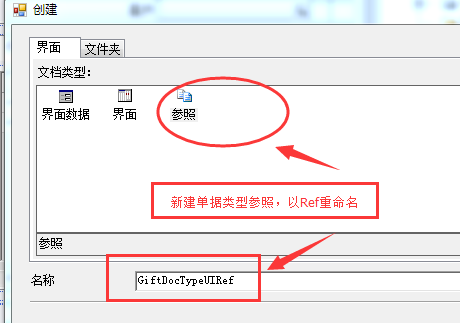
11.新建 单据类型参照
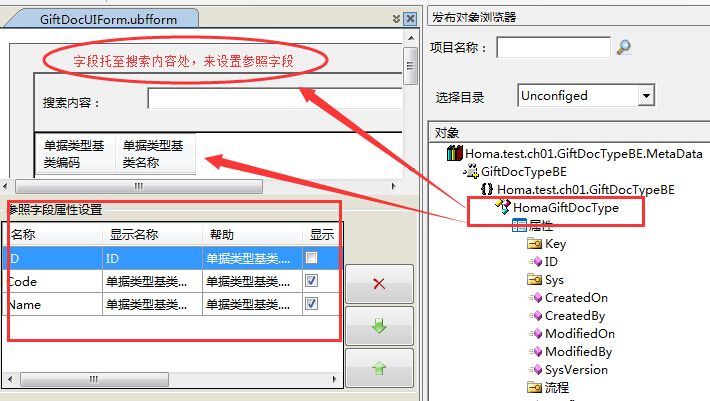
 12.设置单据类型参照字段,并修改参照名称,如下图所示,须先托动单据类型类后,再托动其它字段
12.设置单据类型参照字段,并修改参照名称,如下图所示,须先托动单据类型类后,再托动其它字段
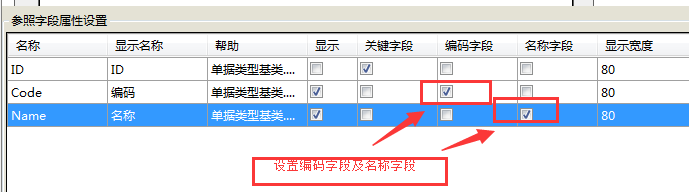
 13.设置参照编码及显示字段
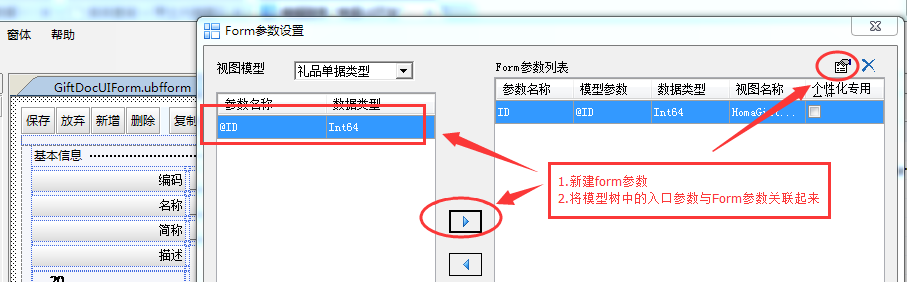
13.设置参照编码及显示字段 14.制作单据类型form引用,首先在在单据类型UI界面中设置form参数,并与之前模型树中新建的入口参数关联起来
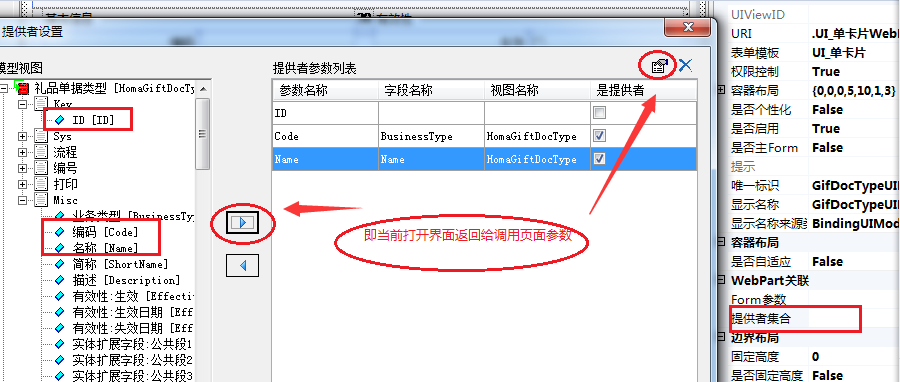
14.制作单据类型form引用,首先在在单据类型UI界面中设置form参数,并与之前模型树中新建的入口参数关联起来 15.关联提供者集合参数
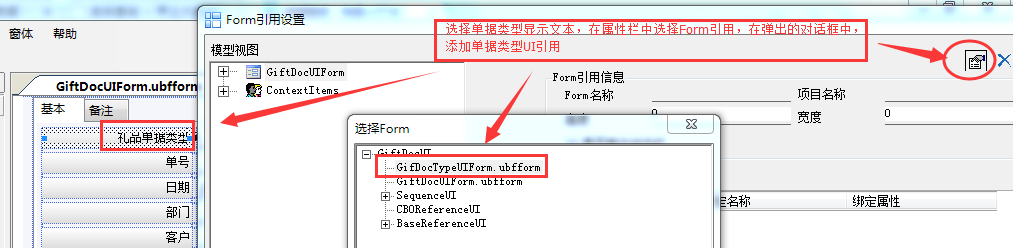
15.关联提供者集合参数 16.设置单据页面Form引用(单据类型)
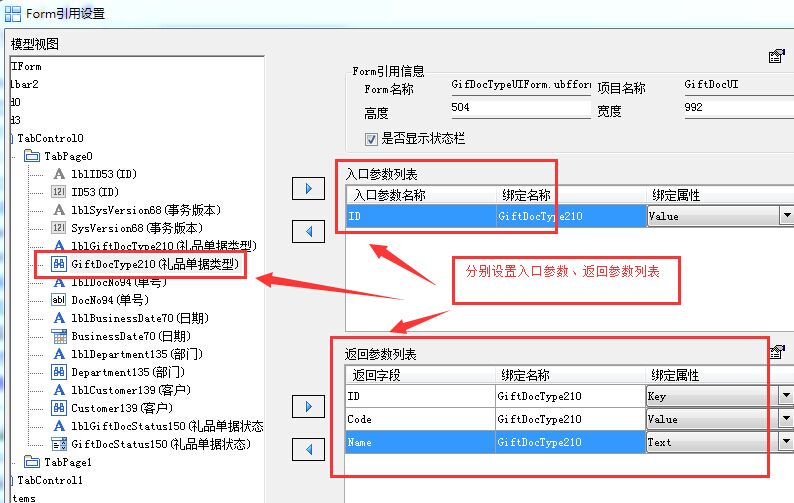
16.设置单据页面Form引用(单据类型) 17.配置绑定引用参数和返回参数
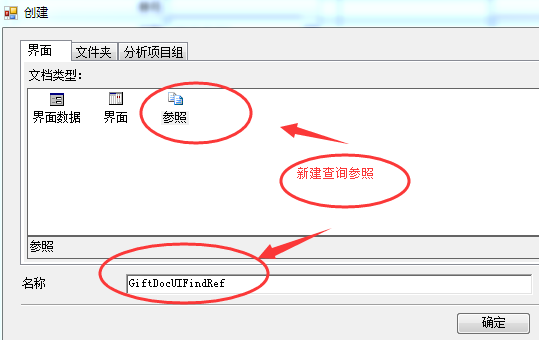
17.配置绑定引用参数和返回参数 18.构建查找参照,该参照主要是用于查找单据,设置与单据类型参照类似,查询对象主要是针对单据BE
18.构建查找参照,该参照主要是用于查找单据,设置与单据类型参照类似,查询对象主要是针对单据BE

 19.单据主Form属性设置,这个设置相当重要
19.单据主Form属性设置,这个设置相当重要 至此,构造页面,发布服务组,单据UI设置完成,接下来就是代码这块的编写。
至此,构造页面,发布服务组,单据UI设置完成,接下来就是代码这块的编写。